Comment automatiser son blog WordPress avec Make & ChatGPT
Etape 1 : Générer du contenu SEO avec ChatGPT
Pas de secret : pour avoir une stratégie de contenu SEO, il faut publier régulièrement…
Vous n’avez pas de temps, ou de rédacteurs pour vous aider sur le sujet ? ChatGPT peut être la solution !
Dans cet article, je vais vous montrer comment automatiser votre blog WordPress avec l’IA et Make, en générant et publiant du contenu automatiquement.
C’est parti ! 🚀
La première étape est de générer le contenu. Pour ça, vous pouvez procéder de plusieurs manières :
- Utiliser un outil de génération de contenu tiers
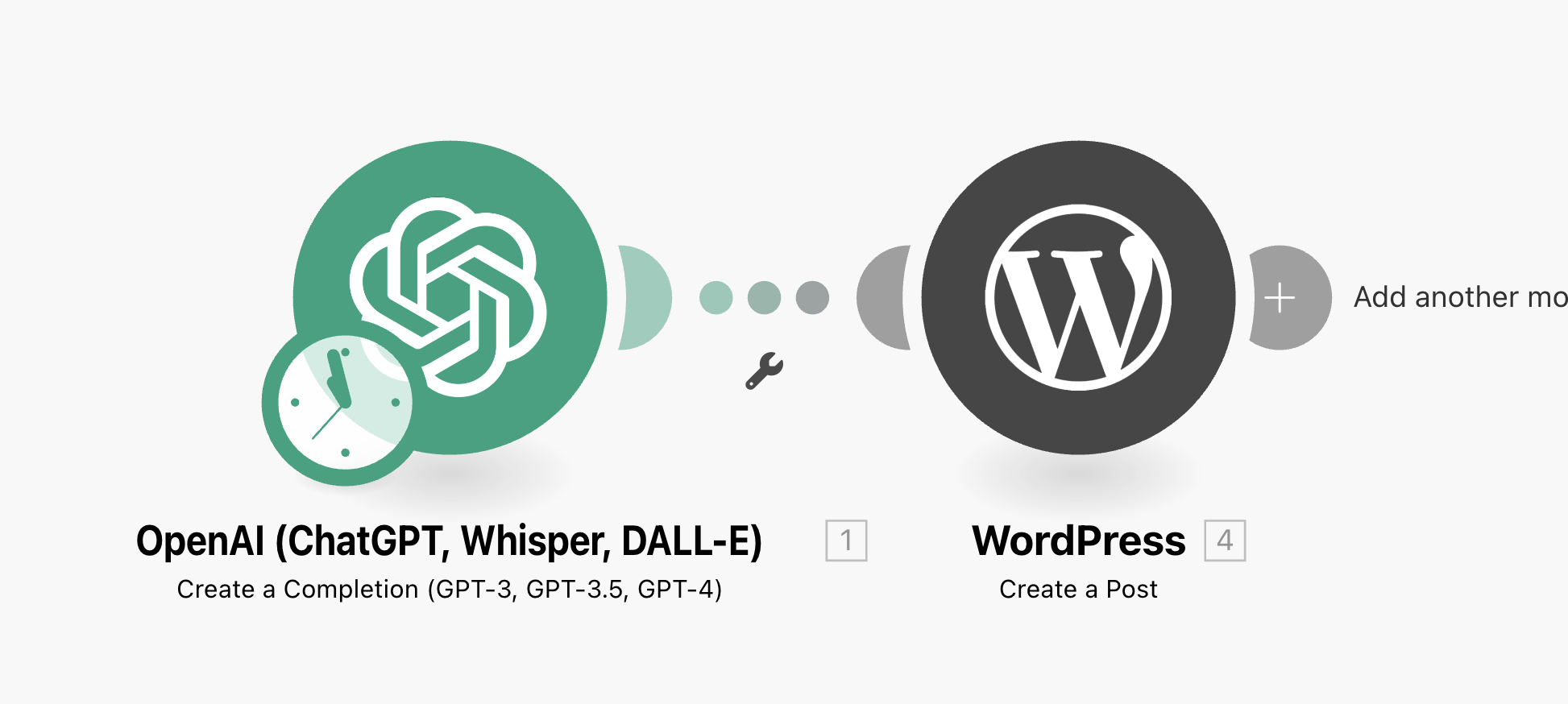
- Créer le contenu via un module chatGPT sur Make et publier le contenu directement sur WordPress

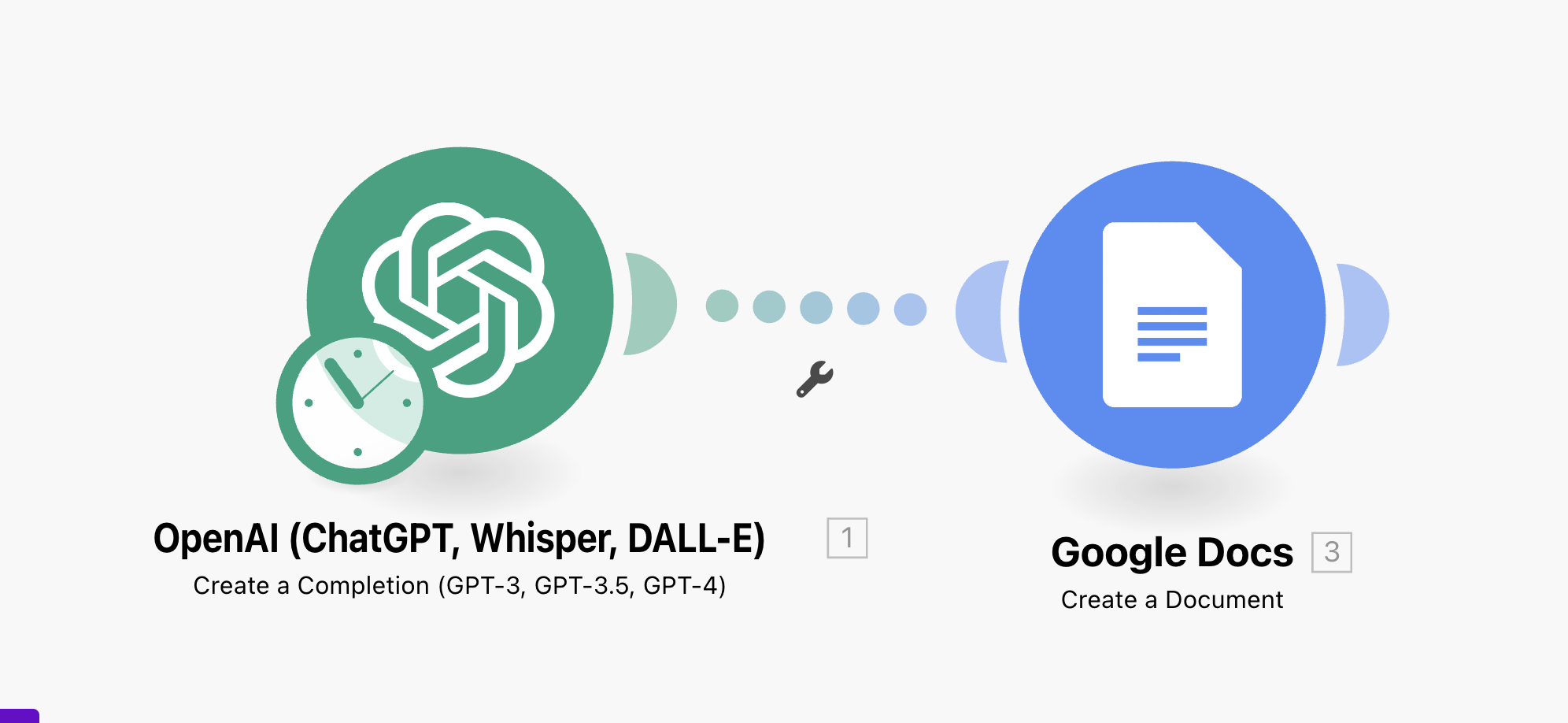
- Générer le contenu via un module chatGPT sur Make, l’intégrer dans un logiciel de traitement de texte (Google Docs, Notion, etc.) et ensuite l’envoyer sur WordPress

Cette dernière solution est celle que je préconise. Pourquoi ?
- Si vous souhaitez ajouter des images dans votre article, il est plus simple de décomposer le scénario en plusieurs étapes.
- Pour s’assurer que votre contenu est de qualité, vous ne pouvez pas publier le contenu généré par ChatGPT tel quel : il faut forcément le relire.
- Pour avoir une archive de vos articles autre part que sur WordPress, si par hasard vous avez un jour un problème avec votre site.
Pour générer le contenu, je vous conseille d’adapter le prompt à votre activité / votre type d’article. Voici un exemple de deux prompts que vous pouvez reprendre et adapter :
Prompt 1 : Utiliser ChatGPT comme un assistant de recherche
Effectuez une recherche détaillée sur [sujet général] en vous concentrant sur [aspect spécifique 1], [aspect spécifique 2], et [aspect spécifique 3]. Recherchez des informations actuelles et pertinentes, des études de cas, des exemples pratiques, et des statistiques pour illustrer [objectif ou résultat souhaité]. Assurez-vous de consulter des sources variées pour une perspective équilibrée sur le sujet.
Prompt 2: Rédiger du contenu optimisé pour le SEO
Rédigez un contenu engageant et informatif sur [sujet général] qui intègre les résultats de votre recherche sur [aspect spécifique 1], [aspect spécifique 2], et [aspect spécifique 3]. Utilisez les mots-clés '[mot-clé 1]', '[mot-clé 2]', et '[mot-clé 3]' pour améliorer le référencement SEO. Incluez des liens internes vers [URL de la page interne 1], [URL de la page interne 2], et [URL de la page interne 3] pour approfondir la discussion sur [objectif ou résultat souhaité]. Structurez le contenu avec des paragraphes courts, des sous-titres clairs, et une voix active. Assurez-vous que le ton reste naturel et accessible, reflétant un langage conversationnel et incluant si approprié des touches personnelles comme des remarques drôles ou des émojis.
Etape 2 : Connecter Make et WordPress
Une fois que le contenu est généré, intégré sur le logiciel de traitement de texte que vous avez choisi et relu par vos soins, il est temps de l’intégrer sur WordPress. Pour commencer, vous devez connecter votre blog avec Make en suivant ces étapes :
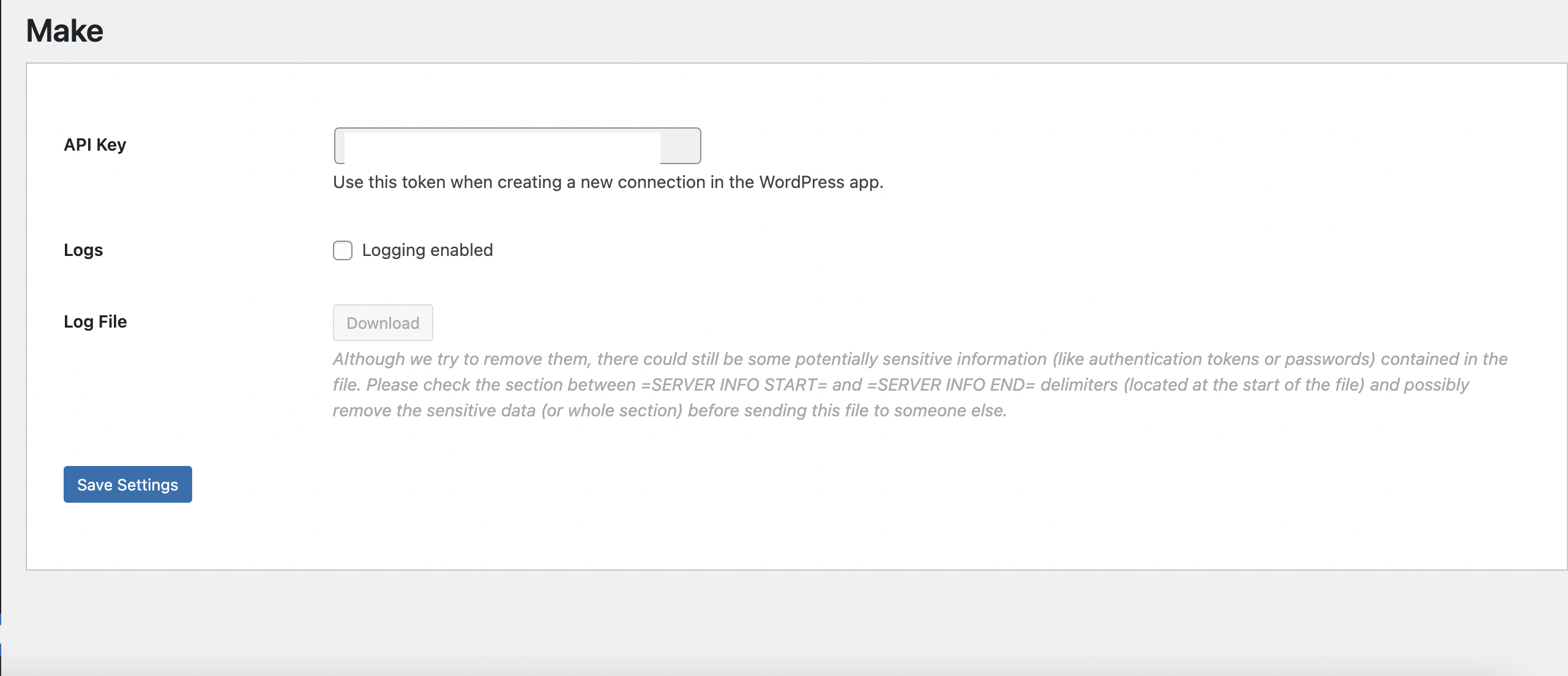
- Téléchargez le plugin Make Connector
- Récupérez la clé API générée par le plugin
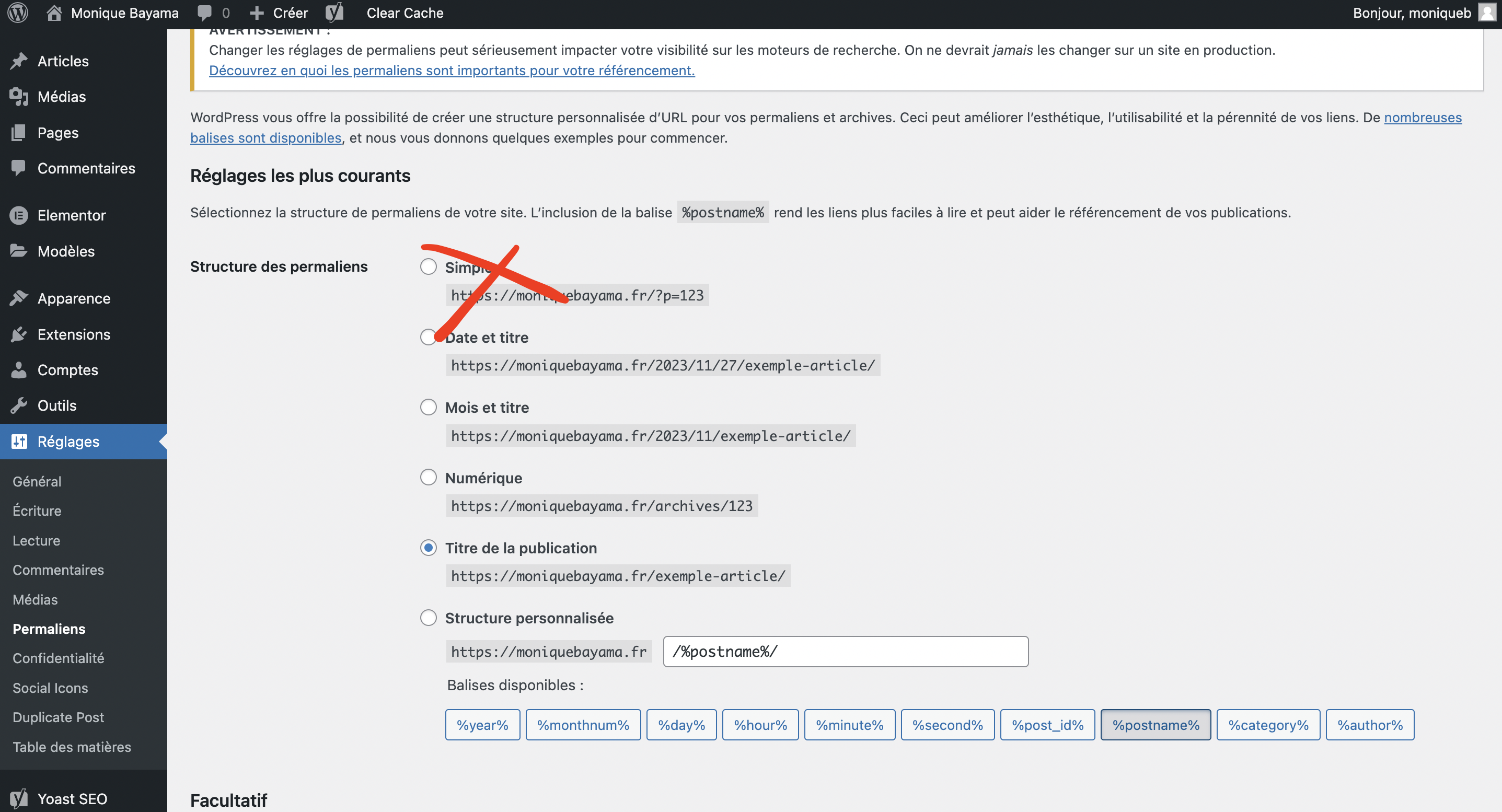
- Vérifiez que la structure de vos permaliens sur WordPress n’est pas en mode « simple » : si c’est le cas, l’intégration ne fonctionnera pas.
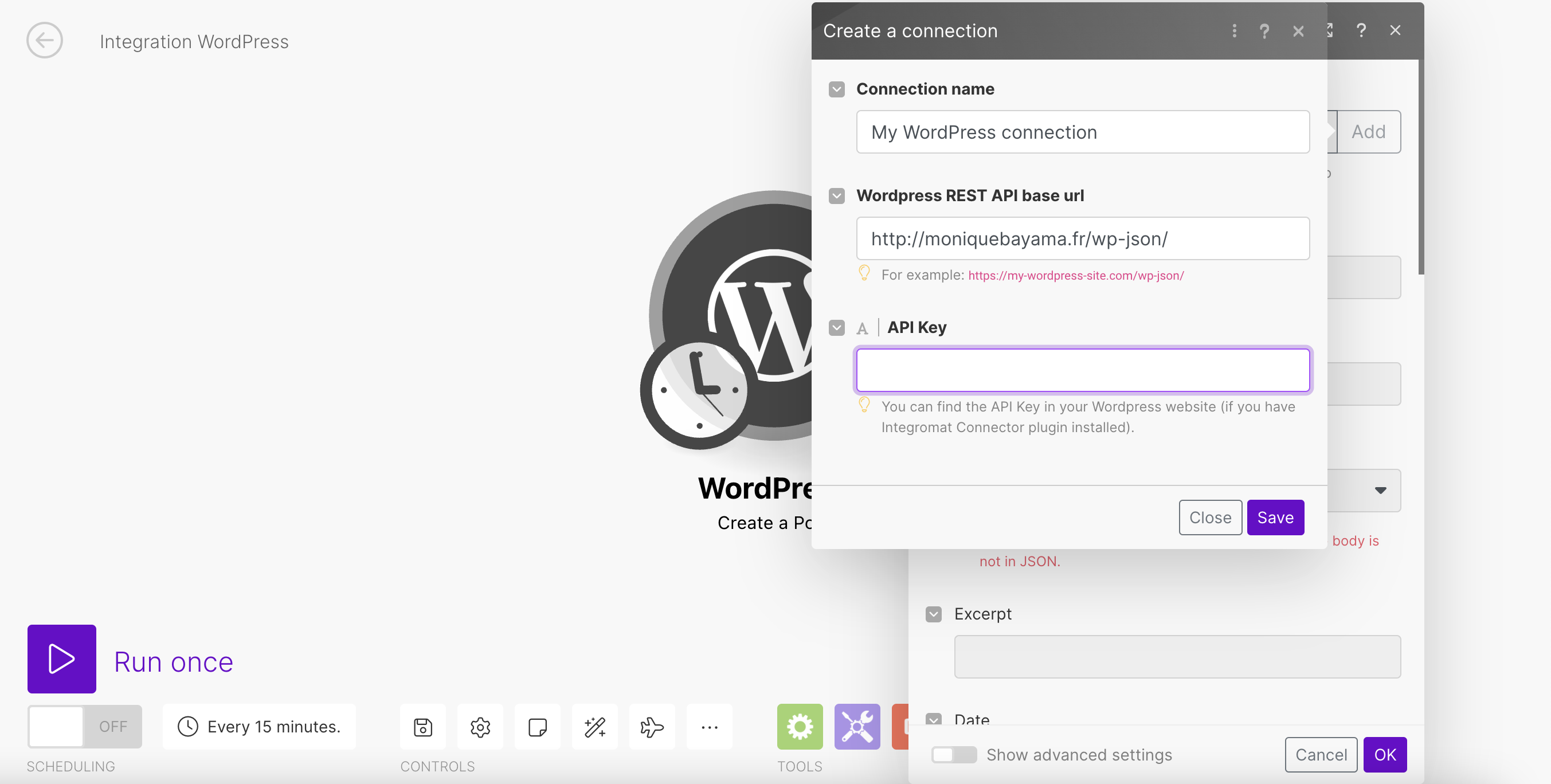
- Sur Make, créez une intégration WordPress à l’aide de la clé API obtenue précédemment



Etape 3 : Construire l’automatisation sur Make
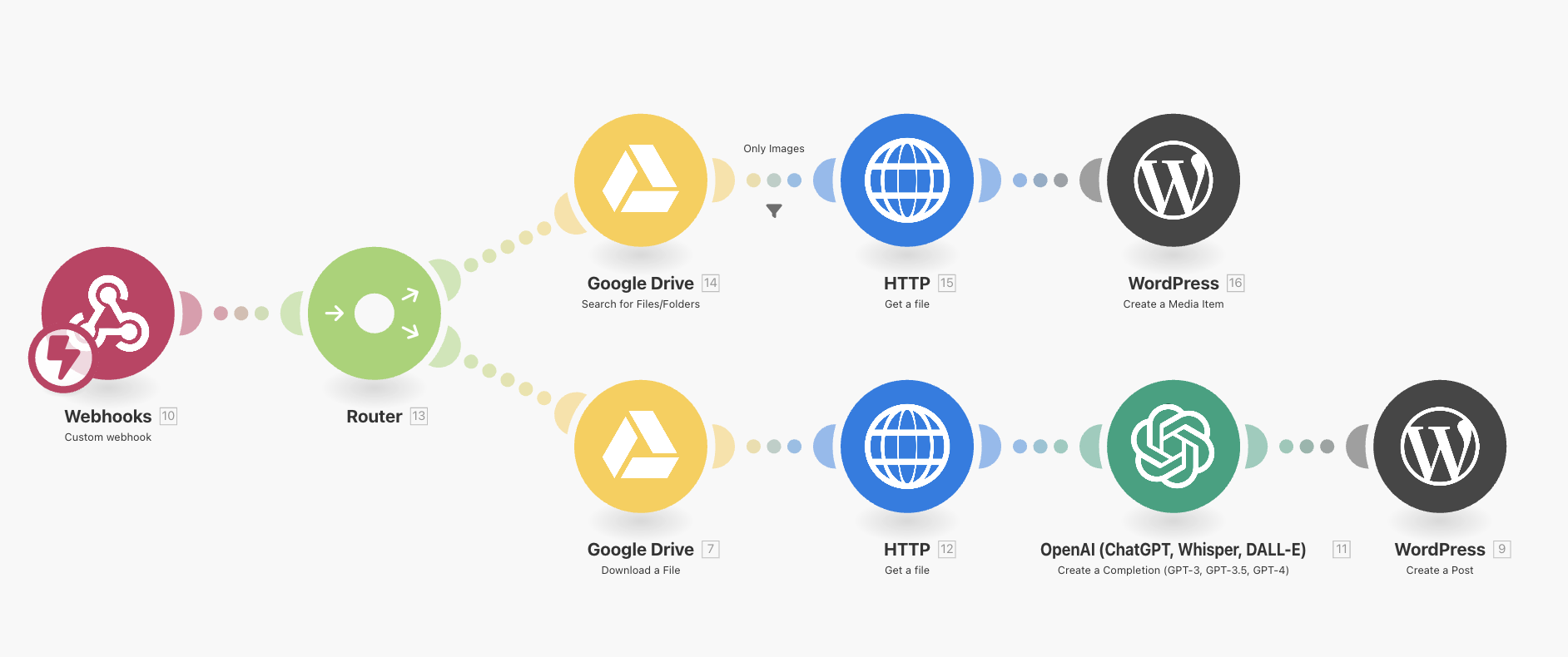
Enfin, on peut passer au cœur du sujet : l’ajout de l’article sur WordPress ! On va faire cela en 2 étapes :
- Renseigner le titre de l’article et son slug (la partie qui apparaît dans l’URL) via un menu
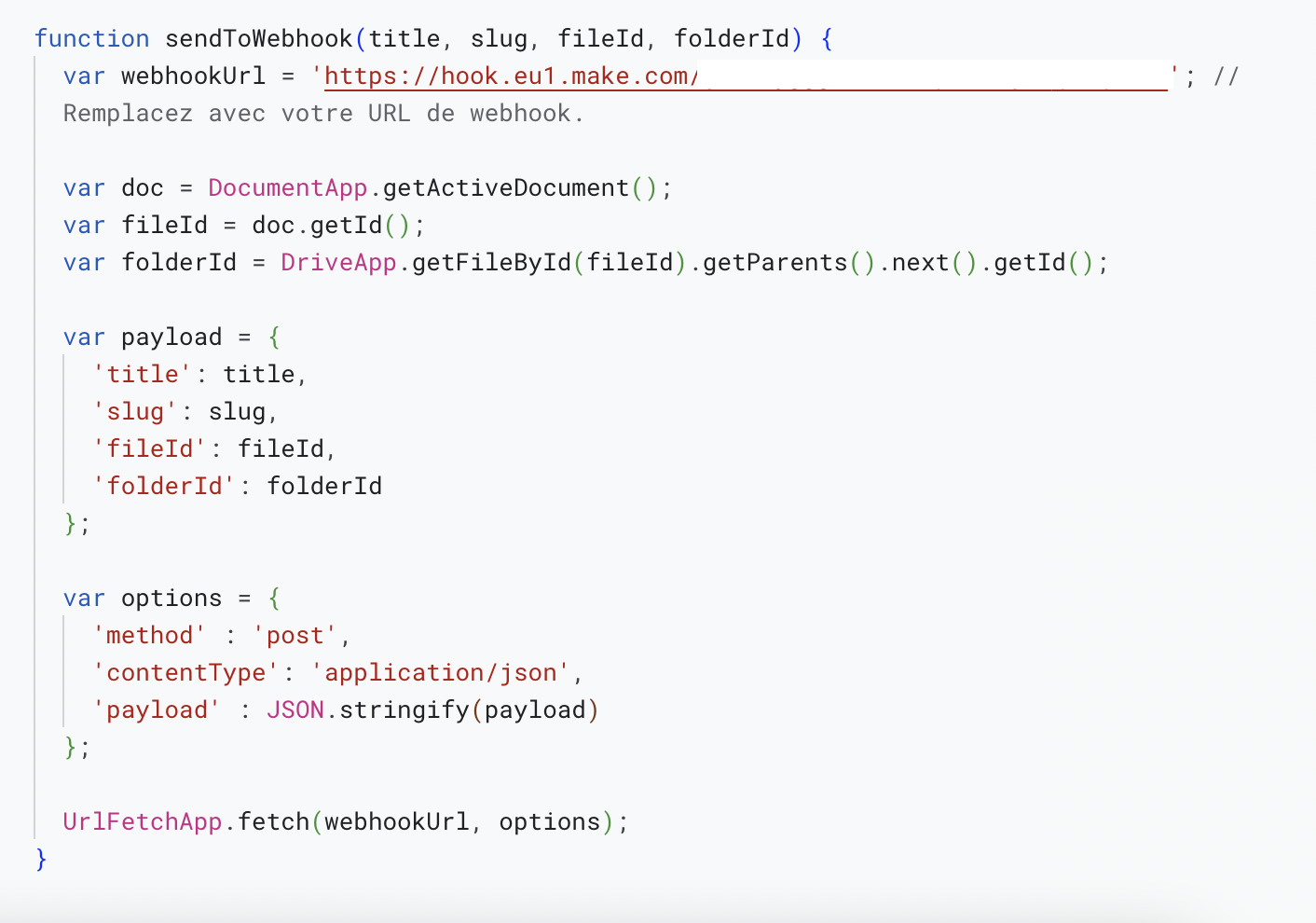
- Envoyer ces informations à Make, ainsi que l’ID du fichier et du dossier via grâce à un webhook


Ajout des images
D’abord, on va récupérer les images associées au document. Ces images ont été au préalable ajoutées sur un fichier Google Drive dédié à l’article, et sont numérotées par rapport à leur ordre d’apparition sur le document.
Comme les images uploadées dans WordPress suivent une structure précise, on peut les intégrer dans le contenu HTML, en utilisant la nomenclature suivante : https://site.fr/wp-content/uploads/YYYY/MM/slug de l’article-ordre d’apparition dans le document.png
Ensuite, elles sont ajoutées une à une sur WordPress, avec le module « HTTP > Get a file » pour récupérer le fichier, puis le module WordPress > Create a Media Item pour créer l’image.
Pour s’assurer que les images créées correspondent aux images ajoutées dans le contenu HTML, il faut utiliser le même format : slug de l’article-numéro d’apparition de l’image dans le document.png
Par exemple, pour la 1ère image de cet article, le titre de l’image est : automatiser-blog-wordpress-chatgpt-1.
Ajout du contenu
Dans la deuxième branche du scénario, on télécharge le contenu du document au format HTML grâce au module Google Drive > Download a File.
(Au cas-où vous avez oublié, on a récupéré l’ID du document dans le script.)
Le contenu HTML pourrait être intégré tel quel dans WordPress, mais dans 90% des cas, la mise en forme finale n’est pas satisfaisante.
Pour remédier à cela, on utilise un prompt ChatGPT pour « nettoyer » le HTML produit par Google Docs.
Voici le prompt que j’ai utilisé dans les instructions système (celui-ci correspond à la structure de mon site, à vous de l’adapter au vôtre !)
Tu es un assistant qui convertit des fichiers HTML complexes en un HTML simplifié. Je vais te fournir le fichier, convertis l'intégralité de celui-ci en HTML simplifié. Réponds uniquement avec le HTML simplifié, n'inclus pas de remarques. N'oublie pas les images et surtout, ne modifie PAS le texte d'origine. Pour les images, utilise le format suivant : <img class="aligncenter" src="https://moniquebayama.fr/wp-content/uploads/YYYY/MM/slug-article-ordre d'apparition dans le document.png" alt="Titre de l'article" width="240" height="300" /> Les images doivent être numérotées en commençant par 1. Par exemple, si c’est la première image, que le slug fourni est “comment-utiliser-google-sheets”, le titre "Comment utiliser ChatGPT avec Google Sheets (Guide complet)" et que nous sommes le 01/12/2023, l'image sera formatée comme ceci : <img class="aligncenter" src="https://moniquebayama.fr/wp-content/uploads/2023/12/comment-utiliser-google-sheets-1.png" alt="Comment utiliser ChatGPT avec Google Sheets (Guide complet)" width="240" height="300" /> Ajoute des éléments de saut de ligne entre chaque section (<br>) Transforme les sections de blocs de code et les prompts en blocs de code HTML préformatés (<blockquote><pre></blockquote>)
Finalement, le module WordPress > Create a Post permet de créer l’article. Pour cela, vous devez fournir obligatoirement :
- Le titre du post
- Le contenu au format HTML
- Le type de post (Page, Article, etc.)
Vous pouvez également ajouter des informations supplémentaires comme la photo de couverture, le statut (Publié, Brouillon, etc.), la catégorie, et bien plus.
Et voilà, votre article est publié !
Besoin de plus de détails pour comprendre comment mettre en place cette automatisation ? Ça tombe bien, j’ai fait une vidéo dans laquelle je vous montre toutes les étapes du scénario, pour la recevoir, c’est par ici 👇🏿